


Un gif animé est une sorte de dessin animé simplifié, de "dessin-qui-bouge", propre au web, et né de ses contraintes, quelque part entre image fixe et "dessin animé" doté de début et fin. Un fichier gif animé comprend quelques images qui sont souvent lues en boucle (mais ceci n'est pas obligatoire). Il est au format gif ordinaire, donc lisible par tout navigateur, sans plug-in ni programme complémentaire. On l'utilise pour une suite de dessins. Il reste léger s'il n'y a pas trop d'images, ni de profondeur de couleur(par définition, le gif est limité à ses 256 couleurs indexées).
Le gif animé ci-dessus n'est "chargé" en mémoire qu'une fois en tant que fichier image. C'est pourquoi je peux le répéter...6 fois sans alourdir la page.
Le gif animé ne convient pas à une séquence vidéo: il devient très lourd.
Les bannières de pub étaient des gifs animés avant que Flash ne prenne le relais. Les fichiers flash imposent un plug-in, petit programme rajouté au navigateur, pour les lire.Ce plug-in est gratuit.
NB: en visualisant un gif animé dans un "visionneur"comme Aperçu, on peut ignorer qu'il s'agit d'un gif contenant plusieurs images différentes; par nature c'est un navigateur qui nous en montrera le déroulement. Et il nous faudra un éditeur d'image avec des calques, pour travailler sur les différents états. Des logiciels souvent gratuits sont entièrement dédiés au gif animé. Nous allons utiliser ImageReady, et quelques précisions seront données à propos du gif animé avec Gimp.
Pour faire un gif animé nous lançons Image ready.
Image ready nous propose de choisir un format pour le fichier animé.
Commençons par un fichier de taille moyenne, 320x240 pixels ou 640x480pixels.

Image ready est un logiciel de préparation des images pour le web.Il propose les mêmes outils de dessin que photoshop, un peu plus regroupés (crayon, pinceau, pot de peinture, dans le même carré) .
.
Je dessine au crayon et mon dessin apparaît sur le calque "arrière plan" de la palette des calques.
Enregistrons notre fichier au format photoshop, le seul proposé, qui est le format de travail comprenant les calques. On conservera toujours, autant que possible, le fichier de travail avec ses calques, pour pouvoir y revenir et faire des modifications éventuelles.
Je veux dupliquer ce premier état de dessin pour en faire un 2e état à modifier. dans le menu sélection je choisis "tout"(sélectionner),

je copie la sélection (menu édition > copier ou raccourci pom-c), je crée un nouveau calque 


et j'y colle (menu édition > coller, ou raccourci pom-v)le contenu du premier calque, pour le modifier.A l'aide du crayon, je modifie le calque 2.
Créons un 3e état de l'image, cette fois plus simplement: utilisons le menu contextuel (qui apparait dans une combinaison de la touche Ctrl et d'un clic de souris à certains endroits) pour dupliquer le calque, sans passer par copier/coller : faisons Ctrl-clic sur le calque 1, un menu contextuel s'ouvre, choisissons "dupliquer" et un "calque 1 copie" est créé. double clic sur son nom le sélectionne et permet de le renommer calque 2.

Modifions le calque 2, etc...et recommençons l'opération autant de fois que nécessaire.
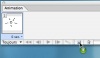
Le menu "fenêtre" est le dernier des menus de ImageReady, sélectionnons "animation" qui nous ouvre une fenêtre "animation".

Cette fenêtre "animation" prépare le gif animé. Il faut mettre en correspondance les vignettes de la fenêtre animation, avec les calques de la fenêtre calques, en rendant ceux-ci visibles, ou invisibles. Le contenu d'une vignette de la fenêtre animation, c'est le calque rendu visible de la palette des calques, comme le montre le trait rouge (NB: si les calques comprennent des éléments transparents, on pourra jouer sur une superposition de calques comme contenu de la vignette animation).
Ainsi, à chaque étape-vignette de notre animation, nous faisons correspondre un contenu de la palette des calques

Nous pouvons ajouter une vignette en cliquant sur le petit bloc de la palette animation ;
et visualiser notre animation en cliquant sur le triangle

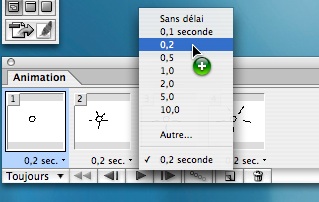
...Et déterminer la durée de chaque vignette avec son menu durée.
Une fois notre animation prête, nous allons enregistrer le fichier.
fichier > enregistrer ne fera qu'enregistrer le dernier état du fichier au format.psd (photoshop avec calques, fichier de travail).
fichier > enregistrer sous ne nous propose pas d'option suplémentaires, il servirait à enregistrer une copie du fichier de travail avec calques au format.psd, sous un autre nom, ou à un autre endroit.
fichier > enregistrer une copie optimisée est la commande que nous allons utiliser. Elle enregistre l'animation au format gif, avec compression ("copie optimisée" pour intégration à une page html). .
.
Nous ne nous servons pas des "options"* pour l'instant, mais obtenons un simple fichier gifanim.gif très léger (4ko !!!)sur le bureau, distinct du fichier de travail gifanim.psd (92ko)
Il ne nous reste qu'à déposer gifanim.gif...dans le dossier "images" du dossier de site, pour pouvoir l'intégrer à une ou plusieurs pages web le plus facilement du monde, par la balise d'image <img src="(chemin éventuel/gifanim.gif" alt="gif anime" />

*Ces options permettraient d'enregistrer le gif animé, et d'écrire automatiquement une page html qui le présente; ImageReady crée un dossier "images" à côté de la page html, et range gifanim.gif dedans ; il paraît plus simple de ranger le gif animé directement dans le dossier images de votre site et d'écrire le chemin dans le fichier désiré. A plus forte raison si l'on en fait plusieurs: la confusion devient alors grande entre pages html, fichiers gif animés, multiples dossiers images, etc...
De nombreux logiciels permettent de faire des gifs animés, sous diverses modalités. Si vous utilisez Gimp c'est à la fois plus simple, et un peu moins lisible. Il vous faut travailler sur des calques successifs, représentant les diffé:rents moments de l'animation. Il n'y pas de fenêtre "animation". C'est au moment d'"enregistrer sous" (fichier>enregistrer sous) que Gimp vous demande (enfin!) s'il doit "aplatir les calques de l'image" pour faire un fichier image gif, ou les enregistrer tous au format gif animé(avec quelques options). C'est bien sûr cette option qu'il faut choisir. C'est souvent en rouvrant avec Gimp le fichier gif animé par la suite, que vous verrez que la durée de chaque image se note en millisecondes, après le nom de chaque calque.